Grafana is as open source analytics and interactive visualization application. You can connect different data sources to display chart and graphs or even trigger alerts.
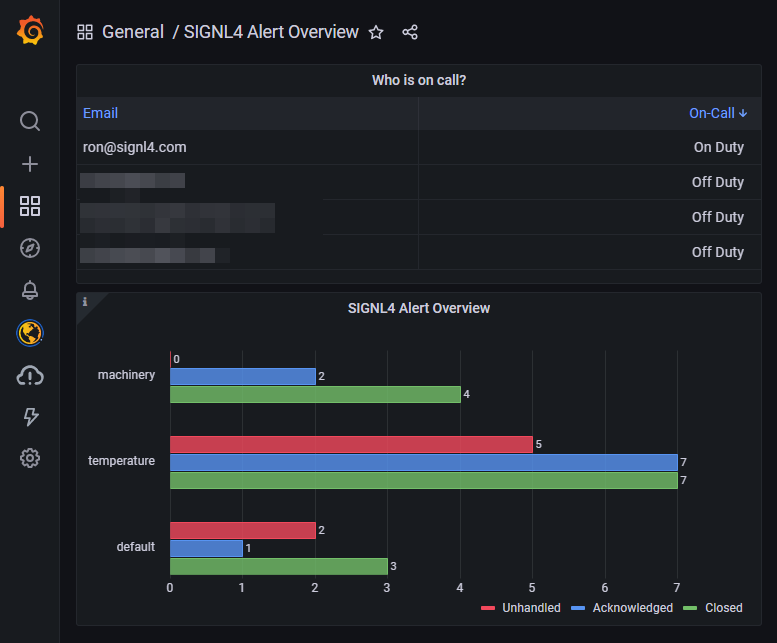
Wouldn’t it be great to add information about SIGNL4 alerts or about who is on call as part of your dashboard? In this case you immediately get an overview about open, acknowledged, and closed alerts per category. Of course you can see who is currently on duty.
Here is an example with a who-is-on call, and an alert overview panel.
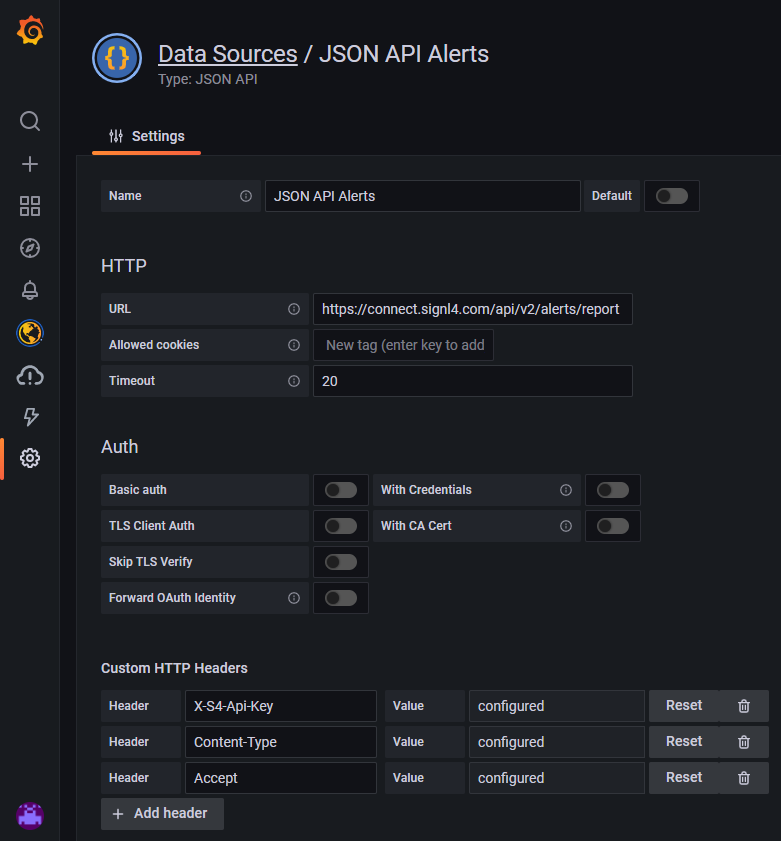
In order to display SIGNL4 data in Grafana we use the SIGNL4 REST API and the JSON API plugin for Grafana.
How does it work?
First we add the JSON API plugin to Grafana and add new data sources.
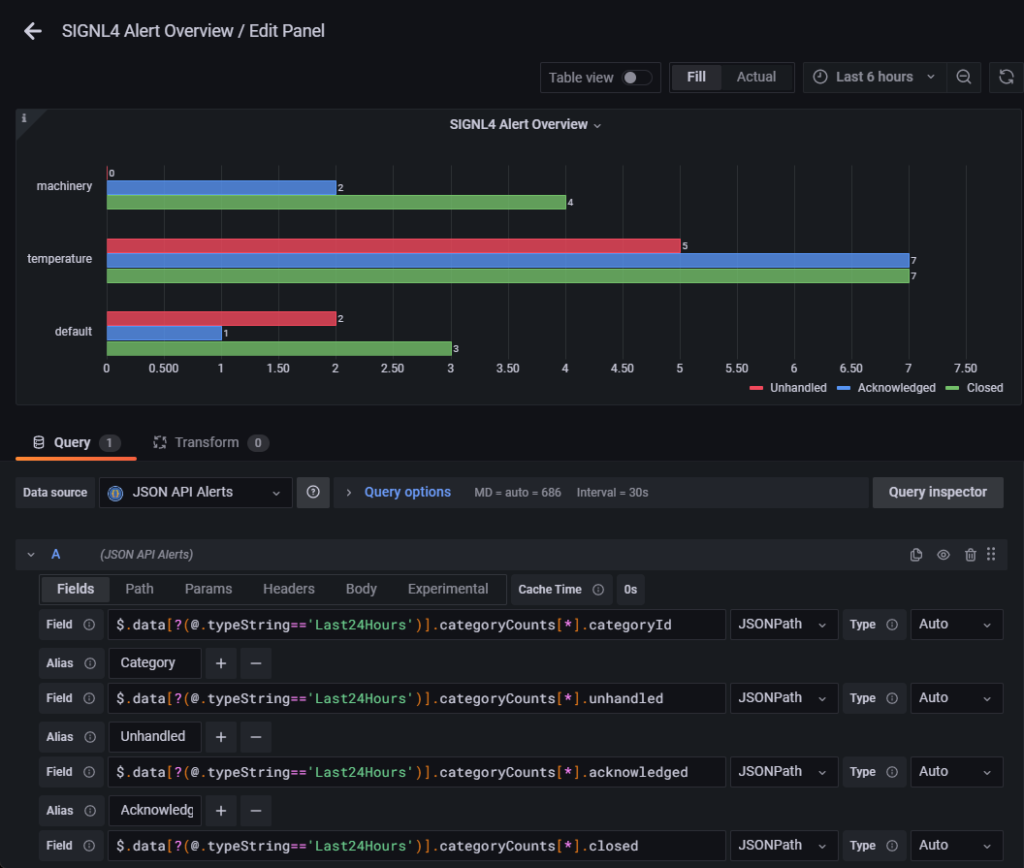
For getting the alert overview we use the REST API call to get the alert reports: