SIGNL4 offers easy-to-use interfaces for triggering notifications, e.g. email and Webhook. In some scenarios you might want to send signals manually from a Web portal. Google Forms is one option to add this feature to SIGNL4.
The following steps show you how to setup a simple Web form for manually sending signals to your SIGNL4 team:
1. Create the Form
Go to Google Drive (https://drive.google.com) and add a new Form (“New” -> “More” -> “Google Forms”).
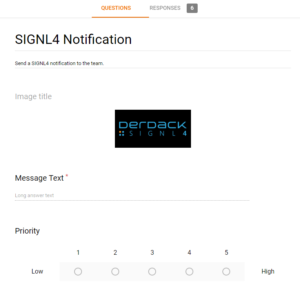
2. Design your Form
In fact, you can design your form according to your needs. You can add as many parameters as you wish. In our example below we use a field for the message text and another one for a priority. We also added an image to make things look nicer.
4. Create the Response Sheet
Now, under “Responses” you can create the sheet of response form data by clicking the little green Sheets symbol on the top right of your form.
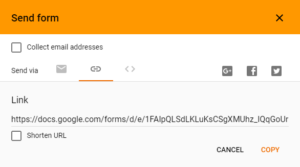
5. Test your Form
Once you have creates the sheet you can test the form. Go to “Send” on the top right of your Form page and then choose the Link tab. Here you can copy the link to your form.
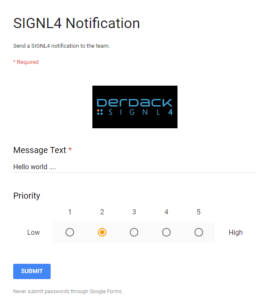
You can copy the link and open it in a browser.
Fill in some date and click the “Submit” button. The results will go directly into the sheet you have created.
6. Send the Form Data to SIGNL4
Now we would need a Google Apps Script that will get triggered each time new form data is submitted.
You can create the script in Google Drive by clicking “New” -> “More” -> “Google Apps Script”. Then paste the code below and modify it accordingly.
// Just call this one once in order to register the trigger
// The ID in SpreadsheetApp.openById is the middle part of the Sheet URL: https://docs.google.com/spreadsheets/d//edit#gid=843044121
function createSIGNL4SpreadsheetFormTrigger() {
var sheet = SpreadsheetApp.openById('');
ScriptApp.newTrigger('onSIGNL4FormSubmit')
.forSpreadsheet(sheet)
.onFormSubmit()
.create();
}
// This trigger is called each time a new form request has been done
function onSIGNL4FormSubmit(e) {
Logger.log('In onSIGNL4FormSubmit ....');
// Send to SIGNL4 Webhook address
sendPush('Dispatcher Message', e.namedValues['Message Text'][0], e.namedValues['Priority'][0]);
}
// Send REST API HTTP POST to your SIGNL4 Webhook address
function sendPush(strTitle, strMessage, nPrority) {
var data = {
'Title': strTitle,
'Message': strMessage,
'Priority': nPrority
};
var payload = JSON.stringify(data);
var url = 'https://connect.signl4.com/webhook/';
var options = {
'method': 'post',
'contentType':'application/json',
'payload': payload,
'muteHttpExceptions': true
};
return UrlFetchApp.fetch(url, options);
}
You now need to call the function “createSIGNL4SpreadsheetFormTrigger” manually. This registers the trigger to be called when new form data is submitted.
Then you can choose “Publish” -> “Deploy as web app …” from the menu and follow the default steps. And you are good to go 🙂
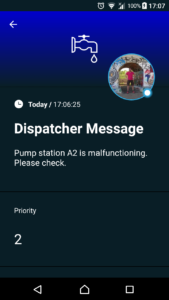
Now, every time someone submits a message in your form, a signal is sent to your SIGNL4 team. And this is how it might look like in your SIGNL4 app:
By the way, you can also embed the Google Form in your own intranet site.
Mobile Alerting mit SIGNL4
SIGNL4
- provides a persistent mobile notification channel for critical communications
- reliably routes critical alerts, incidents and events to staff on duty
- lets your team manage and track timely availability (e.g. on-call duty, shifts)
- tracks delivery and ensures transparency on ownership and response
- centralizes alert notifications from multiple sources
- easily connects with any system via industry standard protocols
- directly links operations teams with your most critical IT, OT and IoT systems
To get started, download the mobile app, and your ready to go for free for 30 days.